Welcome to the World of Snap!!
Link back to home Snap is a coding program that is good for a starting point for young programers. Instead of straight code and tect, snap allows you to "snap" code together to create control a sprite that is already in the program. Then, with help from an organization, Beauty and Joy of Computing (for New York Project) they have created step by step instructions to create the path for your learning.
Snap : Click here to go and learn the world of snap!
Snap Instructions : Click here to get help in your learning for the world to snap!!
Here are some examples of things that you can do in snap too!!
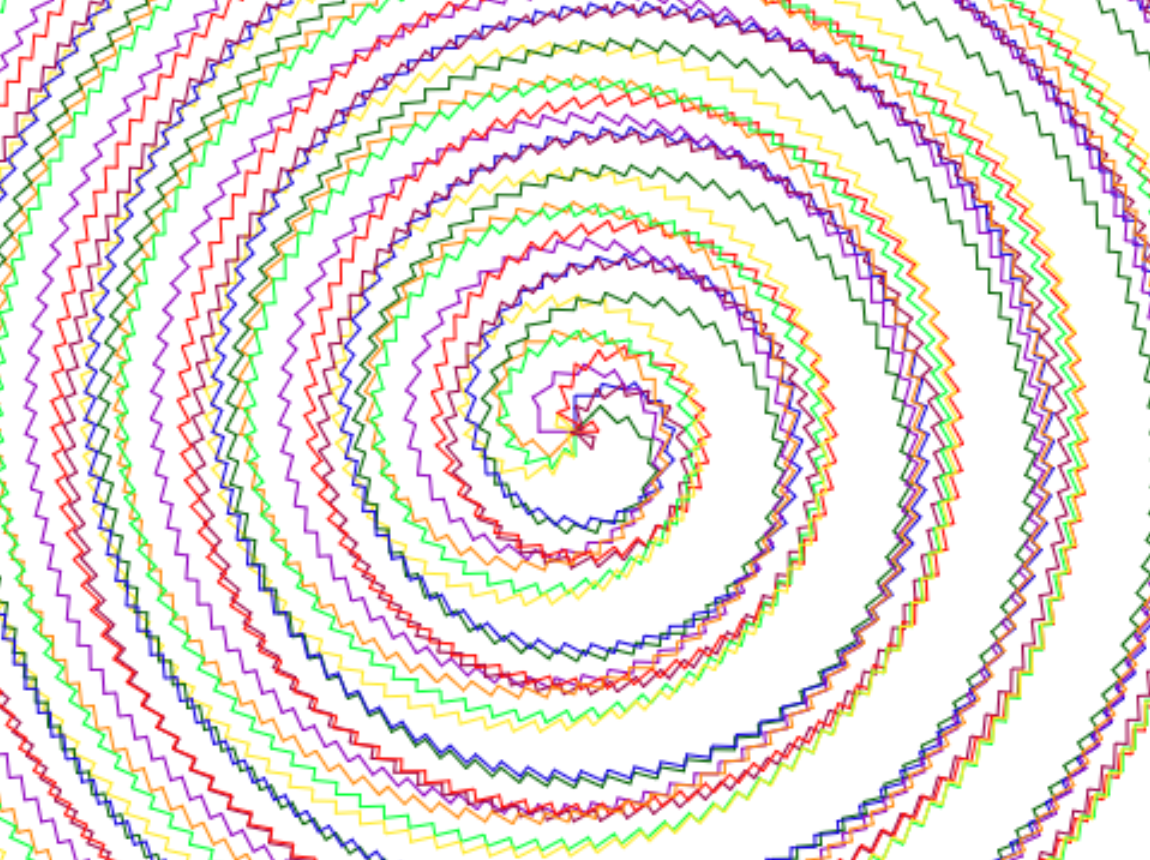
Squirals: Push T to continue the magic!!
This project was learning how to put codes into each other. Why this is so cool is because this makes many cool shapes and pictures that would be too hard to program out with no repeats. We learned that repeats and for i loops can help shorten our program.
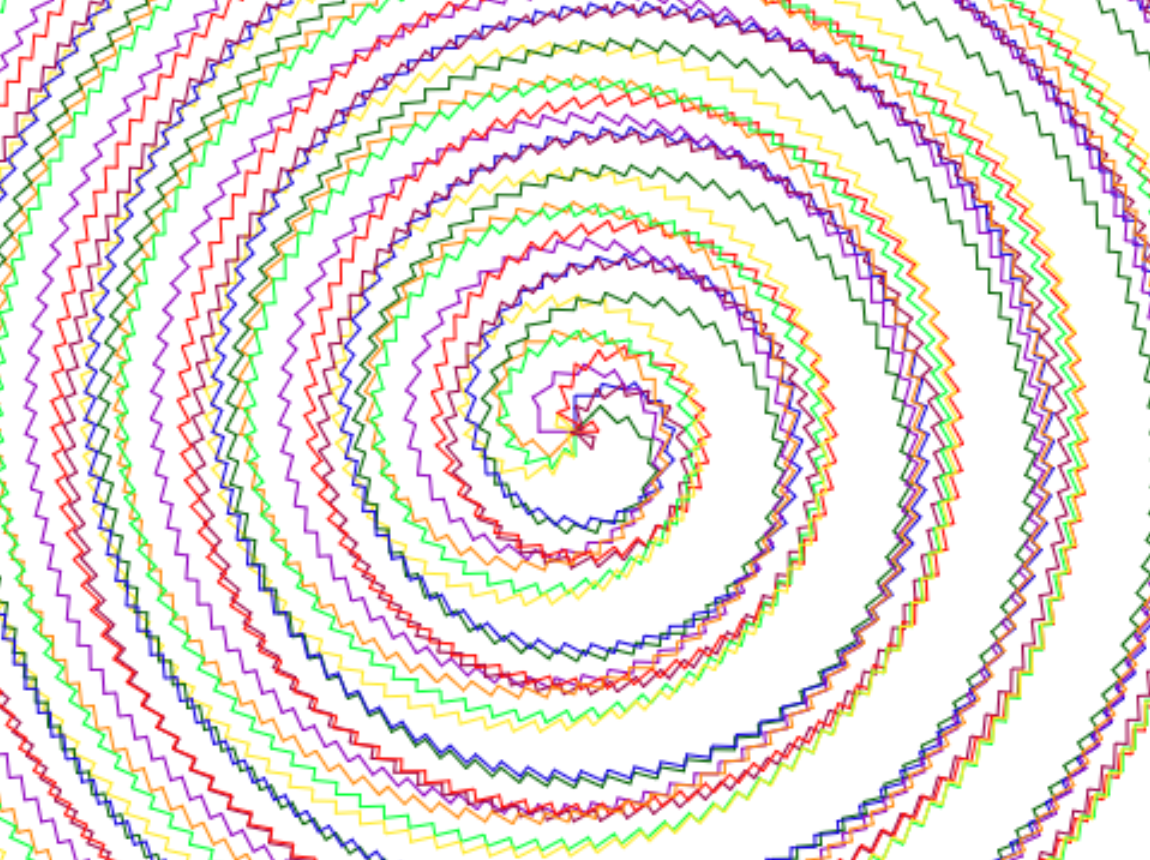
An example of what you will be able to create:

This is from Unit 1 Lab 2 in the Snap instructions. This is called a kaleidoscope and I made this by having 2 programs and starting the 1st one while the sprites were still moving. If you learn about Snap! too you will be able to learn about this too and get an introduction to computer programming!!
Here is how you would make this kaleidoscope:

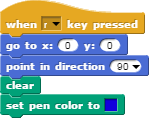
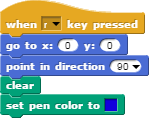
This is how you make the first code. This code will have to be copied and changed a little bit for its partner sprite to follow. Here is how this code works:
This code sets up the sprite so the program has a more dramtic beginning. This code also changes the pen color to a different color then gray and clears the screen of the previous drawing.

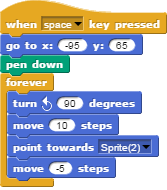
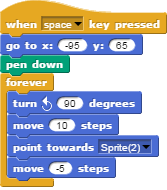
This is how you make the second code. This code will have to be copied and changed a little bit for its partner sprite to follow. Here is how this code works:
-First, the sprite sets up in the right spot on the screen to start the 4 sprite kaleidoscope. Then, I tell the sprite to start drawing. In the forever loop, this is the key to how this picture is made. First, the sprite turns 90 degrees counterclockwise and moves 10 steps. Next, the sprite will point toward its partner sprite (1 to 2, 3 to 4, 5 to 6 and 7 to 8) and move 5 steps back. This means that the sprite will move and turn away from its partner, then find it again an move away. The intial move will allow separation and ultimatly determines how far away ever back and forth motion will be, the second move determines how far the second stroke of the back and forth motion will be. To create the other sprites, make sure they are in their own quadrant of the graph and are the opposite in the second moving distance (5 0r -5).
-You might also notice that this will make all the sprites make a different picture than I have here. To create this picture I used started the program (key r), started the 2nd block of code (spacebar in my example) and then clicked r again. This made the sprites move to the center again making the pattern they would have made in their quadrants in the middle of the page.
Here is some other cool things you can do in snap!:
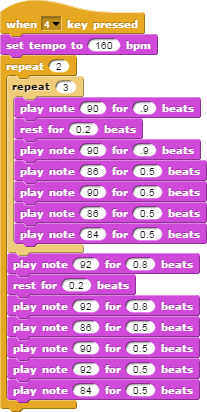
Music:
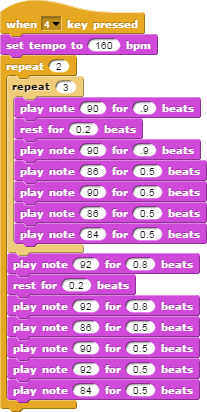
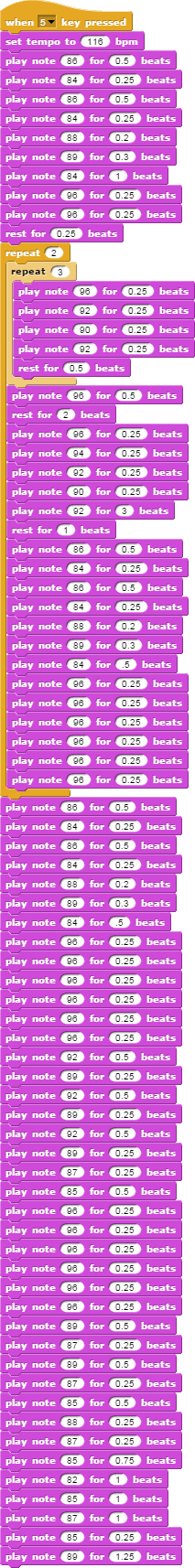
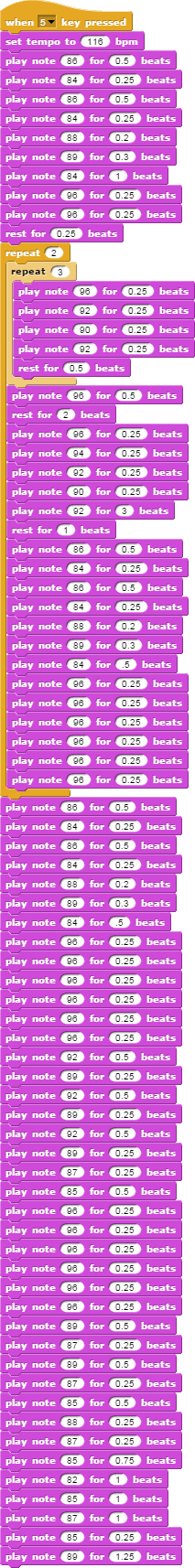
(Use 4 key for Trumpets by Jason Derulo and 5 key for Uptown Funk by Mark Ronson feat. Bruno Mars)
So, in the snap program there are codes for it to play sounds, specific to their pitch. So, I went ahead and took this to the next level. I was able to match approximate pitch on the program to notes on the music staff and made 2 songs, Trumpets and Uptown Funk. This wasn't too hard and mostly fun. Of course, these aren't exact pitches but they do sound like the song.
Here are the codes and pitch numbers that you can use for these songs and help you get started on other songs. (Since I play the Alto, all of thse notes are in Eb):
C=95, B=94, A=92, G=90, F=88, E=87, D=85, C=83, B=82 





 This is from Unit 1 Lab 2 in the Snap instructions. This is called a kaleidoscope and I made this by having 2 programs and starting the 1st one while the sprites were still moving. If you learn about Snap! too you will be able to learn about this too and get an introduction to computer programming!!
This is from Unit 1 Lab 2 in the Snap instructions. This is called a kaleidoscope and I made this by having 2 programs and starting the 1st one while the sprites were still moving. If you learn about Snap! too you will be able to learn about this too and get an introduction to computer programming!!